Dizajn iskustva
Sve što vaši potencijalni kupci ili posjetitelji web stranice rade (ili ne rade) dio je njihovog korisničkog putovanja. Kreirajte za njih iskustva usmjerena na poslovne rezultate.

Case study
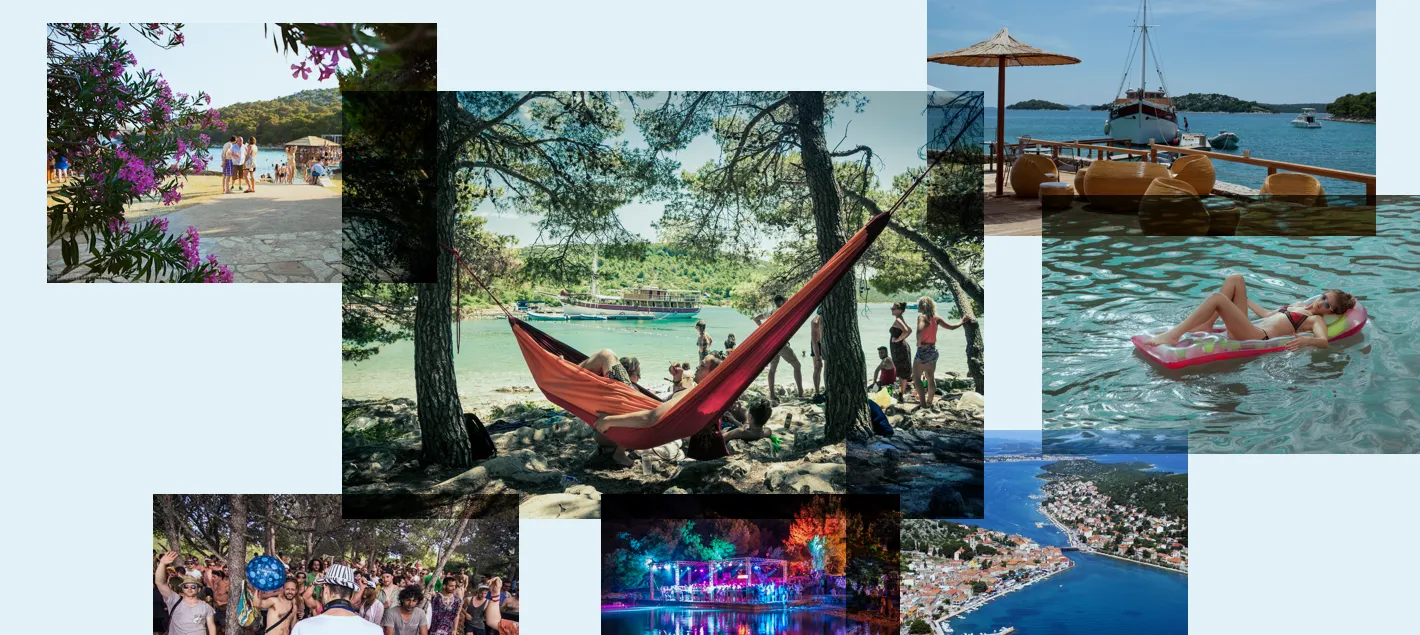
Brandiranje glazbenog festivala kroz priču koja traje više od desetljeća
Da, prodajete stvari, ali biste li radije kupili nešto od prijateljske, nasmijane osobe koja vas vidi i čuje ili od hladne, automatizirane osobe koja vam samo ispljune narudžbu i račun?
Odgovor je lak i vrijedi za svako ljudsko biće. Spojite to s idejom da je svaka (kupovna) odluka emocionalna i naknadno racionalizirana i shvatit ćete kuda idemo. Na vama je samo odabrati želite li ih oduševiti ili razočarati.
Naš pristup
Ako ne uspijevate angažirati ljude oko svog brenda nakon kupnje ili se vaše dodirne točke čine nepovezanima ili nekonzistentnima, dajte da vam pomognemo. Zajedno možemo osmisliti iskustvo koje će vaši kupci cijeniti, rado ponoviti i htjeti podijeliti s prijateljima.
Filburg će graditi vašu priču koristeći vizualne i verbalne elemente te je proširiti preko kanala i osjetila. Nakon što izazovemo emotivnu reakciju vaše publike, gradimo vaše pleme, a s njim i specifični grupni identitet. Vaši će kupci dobiti osjećaj pripadnosti, kao da ih vaš brend razumije i uklapa se u njihov život.
Nešto slično smo napravili za Garden festivalom, čija je priča i komunikacija započela s njihovom maskotom, Silly Birdom. Svake nove festivalske godina imali smo novu temu, sve su se povezivale u niz, što je posjetiteljima dalo nešto o čemu mogu razgovarati, s čim se mogu povezati i o čemu mogu imati neko mišljenje. To je dodirna točka.